前にここで「興味シンシン」と書いた、アメリカ産のAnime Studioというアニメーション制作用ソフト(ぜんまいハウスのソフトAnimeStudioや、アガツマの玩具アニメスタジオとは別物)ですが、先日Version 6が発売され、content paradiseで今月いっぱいまでの値引きセール($199.99が$169.99に)もやっていたので、思い切って購入してみました。
う〜む、興味を持ってから購入するまで、三年もかかってしまった(笑)。
で、このAnime Studioってのは、2Dイメージ(ベクターとビットマップの両方とも取り扱い可能)にボーンを仕込んで動かしたり、キーフレームを使ってイメージの変形をアニメートできたり、2Dデータを3D的に配置して動かせたり……といったソフトなんですが、いや、なかなか楽しい。
アニメーション制作用に特化しているので、前に似たようなことをFlashでやったことがありますが、それと比べると、だんぜん作業が楽で作りやすいです。
で、最初はプリセットで付いているデータを、色々いじって動かしたりして遊んでいたんですが、すぐに自分の絵を動かしたくなったので、ちょいと試しに作ってみました。
そんなこんなで、私の作った初Anime Studio動画が、これ。
チョ〜短いです、何と二秒(笑)。
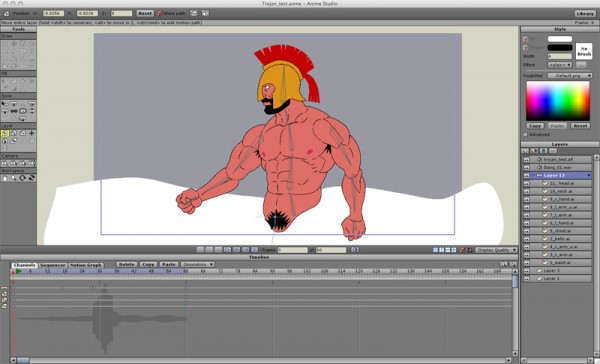
Anime Studioでは、画像データの中にボーンを入れて、その親子関係や影響範囲を調整することによって、イメージを直接歪ませながら動かすことも出来るんですが、私が試してみたかったのは「切り絵アニメーション風」だったので、画像データは可動パーツごとにレイヤーで分け、イメージ自体は変形させずに、関節を使って動かしてみました。

上の画像が、その作業画面。
具体的には、腰、腹、胸、左右の上腕、左右の下腕、左右の手、首、頭と、11枚のレイヤーに分け、それを一つのボーン・レイヤーで制御しています。ボーン・レイヤーには、パーツの数だけボーンを作り、その親子関係(『親←子』で説明すると、『腰←腹←胸←首←頭』、『胸←上腕←下腕←手』という具合に)を設定した上で、各ボーンの影響範囲を、Bind Layerツールを使って、各該当パーツのレイヤーに限定しています。
ズーム・インやカメラの回転に見えるのは、今回はカメラの機能は使わずに、ボーン・レイヤーを拡大・回転させて表現してみました。ボーン・レイヤーの下位には各パーツのレイヤーがグルーピングされているので、それでフィギュア全体の移動や変形を、まとめて制御できるというわけ。
背景は、別レイヤーにドローツールを使ってベクター画像を描き、それをハンドルを使って変形させながら、キーフレームを使ってアニメートしてます。
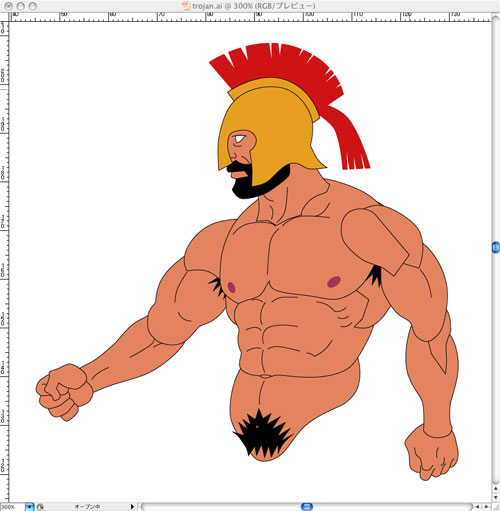
Anime Studioには描画ツールがあるので、動かす画像をアプリケーション上で直接作画することもできるんですが、私の場合、それにまだ不慣れなのと、インポート機能のテストも兼ねて、Adobe Illustratorで作った画像を読み込んでみました。

上の画像が、そのIllustratorファイル。
テストしてみて最初に判ったのは、残念ながらAnime Studioは、Illustratorのレイヤー情報は引き継いでくれない、ということ。Illustratorでレイヤーに分けていた画像も、Anime Studioに読み込むと、一つのレイヤーに纏められた状態になってしまう。
仕方がないので、いったんIllustratorでレイヤーごとに別々のファイルで保存してから、それを一枚ずつAnime Studioに読み込んでみましたが、すると今度は、読み込み時にサイズや位置が自動調整(スクリーンいっぱいの大きさで、場所は真ん中に)されてしまって、サイズや位置関係がメチャクチャに。
はて、困ったわい、と思ったけど、これは案外すぐに解決策が見つかりました。
Illustoratorファイルに、全ての画像より一回り大きいサイズのガイドを作成しておくと、Anime Studioではそのガイドを基準に、読み込んだ画像のサイズや位置を自動調整する。しかもIllustrator同様に、Anime Studioでもガイドは表示のみで実際の描画はされない。
つまり、Illustrator上で全てのパーツに共通のガイドを付けておけば、Anime Studioで機械的に読み込んでいっても、サイズや位置関係は自動的にIllustrator上と同じ状態を再現できます。
あと、読み込み時のトラブルというと、Illustratorデータからシェイプと塗りの情報は、ほぼ問題なくインポートできたんですが、ポイント指定していた線幅の情報は引き継がれず、かなりメチャクチャな状態になりました。ただ今回は、そもそも線に関しては、Illustratorでは単純なベクター情報として作っておくだけにして、線幅の調整、線の消し、入り抜きの作成などは、最終的にはAnime Studio上でやろうと考えていたので、それほど大きなダメージではなかった。
おそらく、Illustrator上で線画をきっちり作り込んで、それを「分割・拡張」して塗りに変換しておけば、Anime Studioにもそのまま引き継がれるんでしょうけど、そうするとデータが重くなるし、後から変更や微調整が出来なくなることも考えると、ちょっと非実用的な気がしますね。
まあ、そんなこんなで作った二秒(笑)の動画ですが、「紙と鉛筆でキャラクターの下絵作成」「Illustratorで描画」「ちょい試行錯誤を経てAnime Studioにインポート」「ボーンの設定と背景の作成」「アニメート」「サウンド入れ(ホルンの音はGarageBandでテキトーに打ち込み、SEはAnime Studioのライブラリにあった音)」「QuickTimeで書き出して確認」「YouTubeにアップロード」とゆ〜、一連の工程が、ひと晩で出来ました。
日本語版が出ていないのは残念ですけど、それでもなかなか楽しいソフトなので、興味のある方にはオススメです。